UPDATE: 8-4-2022
Since writing this article back in 2018, the team at Digital Darts in Australia have developed a very handy Shopify app that does all the heavy lifting for you when it comes to international stores and hreflang tag implementation. You can read about the Multi‑Store Hreflang Tags app here, and install the app from here.
Original Article
One of the tricky things about running an international e-commerce business, is how to execute the entire business correctly, and ensuring you can ship to your customers in a timely manner, and also generate traffic organically to all the locations you want to sell.
Table of Contents
Reasons To Create More Than One E-Commerce Store In Multiple Locations
If you run an international shopify store, you may have decided to setup multiple stores to target these locations. The reasons for doing this are wide and varied but the benefits can be:
- reducing shipping times to customers (if you warehouse in that location)
- generate relevance in organic search results
- generate trust with the market by resolving to a location’s specific URL / domain
- build specific cultural elements into each store
- sell in multi language locations
A common example may be a business that sells in the USA, Australia, and NZ. The company has distributors in all locations and stock in inventory in those locations to reduce shipping times. The business owner wants to market and target the specific locations to generate trust in the market and also give each store the best chance of generating organic traffic. The sites created are:
- store.com
- store.com.au
- store.nz
Each store is in the English language. Each store has over 10,000 SKUs. The business does not want to manually re-create each site as the man hours would be exorbitant, so they have duplicated each store to be identical, and simply changed the contact and shipping details.
The Problem
But duplicating each store across each location, you run the risk of a Google Panda penalty for duplicate content. This penalty can suppress content across all locations in the search results. Google may also not know which domains to show in the SERPs at each location. For example shop.com could be shown in NZ and Australia as shop.com is an international TLD. Further to this, the shipping and contact details on the shop.com site may reduce the ability for the store to convert in these locations.
The Solution – Hreflang Tags
Google has a very handy solution that is really easy to implement. By adding hreflang tags to each of the stores, you tell Google which store is relevant to which location. It also then is notified that the stores are the same business, so please ignore any duplicate content.
How To Add Hreflang Tags To Shopify
1. Hreflang Code
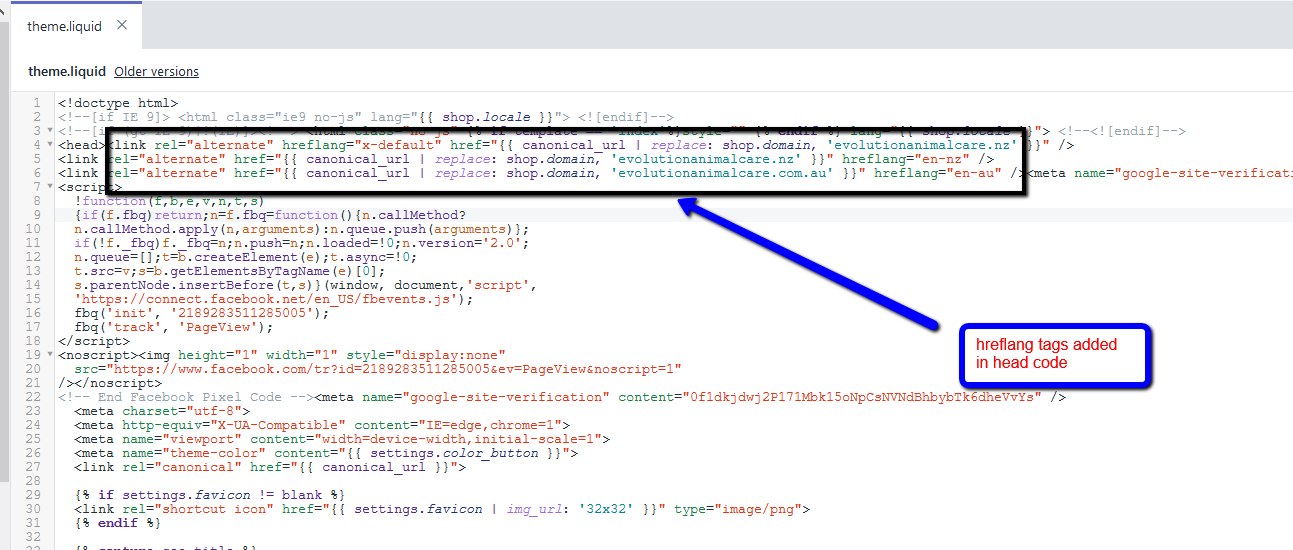
The following code needs to added to the head section of your liquid.theme file. Be sure to swap “mystore.com” with your domain. The first line “mystore” needs to be replaced with the store where you are inserting the code. The following lines “mystore” section are replaced with the store of the location.
<link rel="alternate" hreflang="x-default" href="{{ canonical_url | replace: shop.domain, 'www.mystore.com' }}" />
<link rel="alternate" href="{{ canonical_url | replace: shop.domain, 'www.mystore.nz' }}" hreflang="en-nz" />
<link rel="alternate" href="{{ canonical_url | replace: shop.domain, 'www.us.mystore.com' }}" hreflang="en-us" />
<link rel="alternate" href="{{ canonical_url | replace: shop.domain, 'www.mystore.com.au' }}" hreflang="en-au" />
<link rel="alternate" href="{{ canonical_url | replace: shop.domain, 'www.mystore.com' }}" hreflang="en" />

Tip: You can find the correct hreflang codes using this generator tool.
2. Check The Hreflang Tags Are Resolving Correctly
To ensure the tags are resolving as they should, use this tool. Each URL should resolve a 200 status code. If you receive any errors, you need to go back and check the code.
Want help setting up your hreflang tags?
Get in touch with Silicon Dales for expert assistance with your international Shopify stores.